画像フォーマットをWebPに変更していく
そろそろWebPでもいいんじゃないか? と思い立ったので2022年分の画像ファイルをWebPに変換してみました。JPEGはほぼ同サイズでほぼ同画質なんですけど、PNGは画質が若干向上しつつサイズが約37%に縮みました。変換も早くなったし良いことずくめでした。
各フォーマットの画像の比較
JPEG vs WebP
JPEGとWebPを比べると、まず画質の差はほとんど無いと感じました。ファイルサイズは若干WebPのほうが大きくなりがちですけど、ほとんど誤差ですね。ただデコードはJPEGのほうが軽いっぽいです。
というわけでJPEGとWebPについては好きなほうを使えば良いという感じですね。
PNG vs WebP
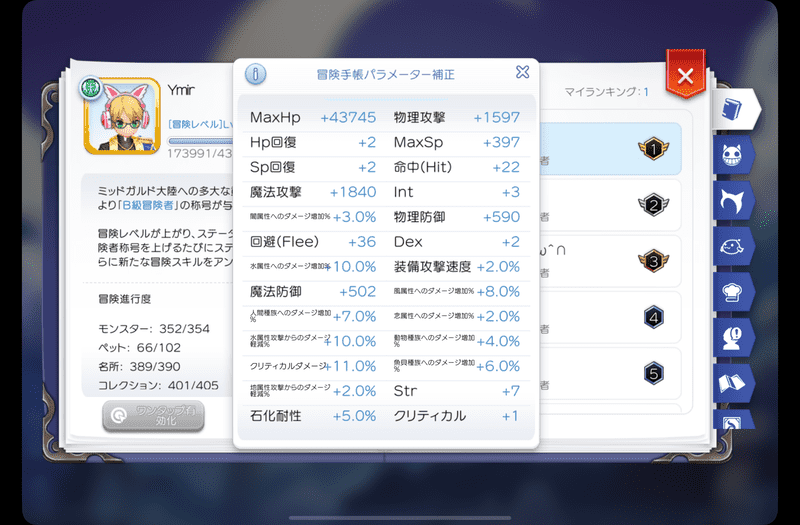
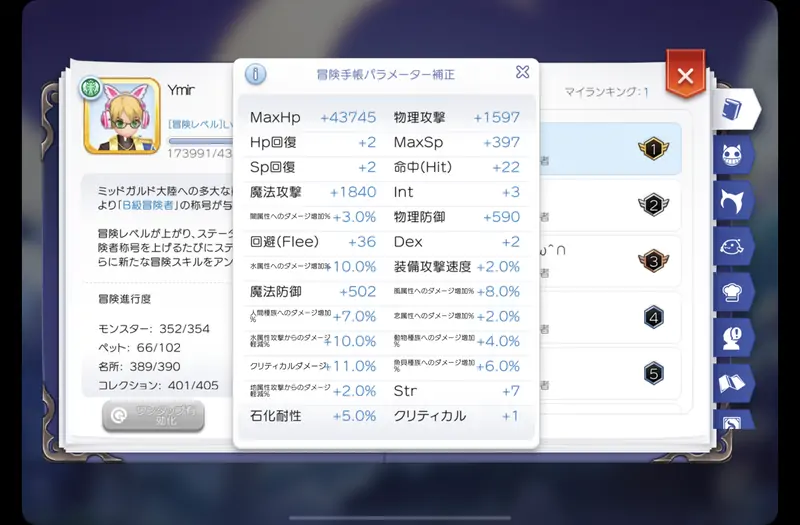
PNGとWebPを比べると、まず画質の差が結構感じられます。上記ファイルだと左上にあるキャラクターのアイコンとその枠を見比べるとよく分かります。ディザが見てとれると思います。その上でWebPはファイルサイズが半分以下になっています。デコードはほとんど変わらないようですが、エンコードはWebPのほうが遥かに軽いです。
というわけでPNGとWebPについてはWebPのほうに軍配が上がりますね。
まとめ
最後にWebPの対応状況を貼っておきます。
IEは非対応のようですが弊サイトはそもそもテーマがIE非対応なので問題なしです。一応iOS14未満の環境で見られないみたいですが、割合で言うと1.61%なのでまあ切り捨てても良かろうという判断です。それ以外のモダンな環境の人はダウンロード量が減るので、むしろ快適になるかなと思います。
それでは。